Olen pitänyt SPR:n veribarometriä kotisivuillani näkyvissä. Aina silloin tällöin SPR kuitenkin muuttaa koodia tavalla tai toisella, jonka seurauksena grafiikka kuolee.
Aiemmin olen kaivellut sopivaa koodinpitkää muilta sivuilta, joilla veribarometri on ollut käytössä, sillä minulla ei ole ollut tietoa mistä ohjeet löytyvät. Iskemäradion kotisivut ovat olleet koodin hankintapaikka aiempina kertoina, mutta sielläkään veribarometriä ei ole ollut pitkään aikaan. Ainoa paikka, josta veribarometrin olen löytänyt, on Suomen punaisen ristin veripalvelun kotisivuilla. Useista yrityksistä huolimatta en ole saanut sivuilta ottamaani koodia toimimaan. Tästä syystä veribarometri ehti olla kuolleena kotisivuillani ainakin puoli vuotta.
Asiasta olisi tietysti voinut kysyä suoraan SPR:ltä, mutta en vaivautunut. Lopulta päätin tutkia kotisivujen kaikki sopukat, sillä olihan jostain löydyttävä ohjeet veribarometrin lisäämiseksi kotisivuille.
Lopulta törmäsin Veripalvelun aineistopankkiin. Ehdin jo todeta että vesiperä, sillä sivut vaativat käyttäjätunnukset sisään kirjautumista varten. Mistä tunnukset ja kenelle sellaiset annetaan? Ja mitä aineistopankista ylipäätään löytyy? Sivun alalaidassa oli kuitenkin linkki, jolla aineistopankkia pääsee käyttämään ilman tunnuksia, joten ei muuta kuin tutkimaan.
Lopulta tärppäsi, eli löysin ohjeet veribarometrin lisäämiseksi sivuille. Ohje löytyy polun Aineistot / Bannerit, Flashit -alta. Tiedosto on nimeltään ’2016_Ohje_Veritilannebarometrin näyttäminen ulkoisilla verkkosivuilla.docx’. Näillä ohjeilla bannerin lisääminen olikin helppoa ja yksinkertaista. Koodi on täysin erilainen joka näkyy veripalvelun omilla sivuilla, mutta tämä johtunee siitä että sisäisesti heillä on oma koodinsa ja ulkopuolisille käyttäjille omansa.
Veribarometrin ohje on päivitetty viimeksi 3.5.2016 ja veribarometri toimii ainakin 4.9.2016, mutta on vain ajan kysymys koska jotain taas muuttuu ja veritilanne kuva kuolee. Todennäköisesti päivitetyt ohjeet löytyvät jälleen aineistopankista.
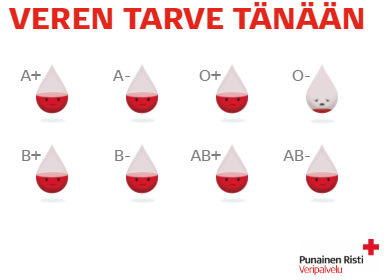
Sivuilleni valitsin seuraavan koodivaihtoehdon, joka tuottaa alussa nähdyn kuvan mukaisen grafiikan. Tilanne päivittyy kuvaan aina sivujen uudelleenlatauksen yhteydessä.
<iframe src="https://www.veripalvelu.fi/_layouts/15/innofactor.veripalvelu.web/veribarometriNew.aspx?orientation=horizontal&key=mediapaate&delay=5&iframe=1" frameborder="0" height="300" width="400"></iframe>
Vaihtoehtoina on myös vaakasuuntainen grafiikka, sekä vastaavat kuvat joissa halutulla viiveellä vaihtuu tekstimainoksen ja veritilanteen kesken.